In today’s digital age, having a website is essential for any business. It serves as an online storefront, providing customers with information about your products or services and a way to contact you.
However, a slow website can be a major turn-off for visitors, leading to high bounce rates and lost business. That’s why it’s crucial to make sure your website is running at its best. And when it comes to website development, WordPress is one of the most popular platforms. It’s user-friendly, customizable, and widely supported by developers. But even with WordPress, website performance can still be an issue.
The good news is, there are a number of things you can do to optimize your WordPress website for speed and performance.
In this blog post, we will explore some of the most effective tips for improving website performance through optimized WordPress development.
By following these tips, you can help ensure that your website is running smoothly and efficiently, providing visitors with a positive experience and increasing the chances of converting them into customers.
Optimize Images

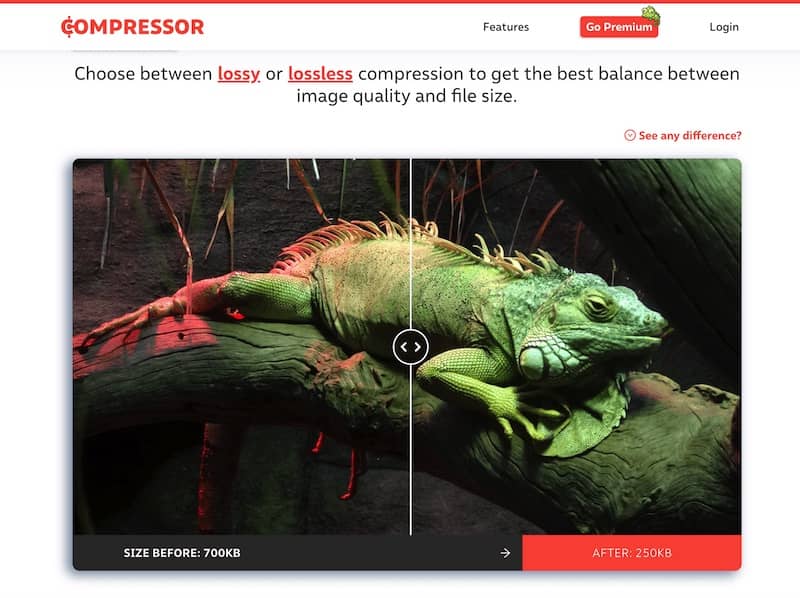
Images are often the largest files on a website, and they can take a long time to load. This is especially true if they are not properly optimized. To optimize images, you can compress them and use the correct file format.
Why optimize images?
Optimizing images can significantly improve website performance by reducing the time it takes for images to load. Large, unoptimized images can slow down your website, leading to a poor user experience.
How to optimize images?
There are many image optimization plugins available for WordPress, such as Smush, EWWW Image Optimizer, and ShortPixel. These plugins can automatically optimize images as you upload them to your website.
You can also use an external service like https://compressor.io/ where you can upload an image and get an optimized version for free.
Additionally, it’s also important to use images of the appropriate size. Do not upload a 4000×3000 pixels image and then display it in a small 300×200 pixels space. This will not only slow down the loading time but also will make the image look pixelated and low quality.
Modern file types:
One of the modern image file types is WebP. It’s a new image format developed by Google that provides superior lossless and lossy compression for images on the web. It can reduce image file sizes by around 25-34% compared to JPEG and PNG format while maintaining good image quality. Some of the popular WebP conversion plugins are ShortPixel, Imagify, and Kraken.io.
Additional Tips:
- Use the correct file format for your images: JPEG for photographs, PNG for graphics and icons and GIF for animations.
- Use CSS for background images instead of using images in HTML.
- Use lazy loading for images, this will load images only when they are in viewport.
Pros:
- Significantly improves website performance by reducing load times for images
- Improves user experience by providing faster loading images
- Using modern image format like WebP can further improve image performance and reduce file size.
Cons:
- May require additional time and effort to optimize images manually
- Some optimization plugins can be costly
- Some older browsers may not support WebP format yet.
Minimize HTTP Requests

Every time a page loads, it sends an HTTP request to the server. The more requests a page makes, the longer it will take to load. Minimizing the number of requests can greatly improve website performance.
What are HTTP requests?
When a user visits a webpage, their browser sends a request to the server to retrieve the necessary files for that webpage. These requests include the HTML, CSS, JavaScript, images, and other media files. The more requests a webpage makes, the longer it will take to load.
How to minimize requests?
There are several ways to minimize the number of requests a webpage makes:
- Minimize the number of elements on the page: The fewer elements on a page, the fewer requests it has to make.
- Use CSS sprites: CSS sprites are a technique where multiple images are combined into one image file. This reduces the number of image requests a page has to make.
- Use a single CSS file: Instead of using multiple CSS files, use a single CSS file for all styles. This will reduce the number of requests for CSS files.
- Minimize the number of fonts: Use only the necessary fonts and avoid using multiple font styles.
- Use a plugin like WP Minify to minify and combine your CSS and JavaScript files, which can reduce the number of requests.
Additional tips:
- Use browser caching: Browsers can cache files, so the user does not have to download the same files on subsequent visits.
- Use a Content Delivery Network (CDN): CDN can reduce the number of requests by serving files from a server closest to the user.
Pros:
- Minimizing requests can greatly improve website performance by reducing load times.
- Better user experience
Cons:
- Can be time-consuming to implement
- May require additional technical knowledge
Use a Content Delivery Network (CDN)
A Content Delivery Network (CDN) is a network of servers that distribute your website’s content across the globe. This can greatly reduce the load time of your website, especially for visitors who are located far away from your server.
What is a CDN?
A CDN is a group of servers distributed around the world that work together to deliver web pages and other content to users based on their geographic location. This means that when a user requests a webpage, the CDN will automatically deliver the webpage from the server closest to the user. This reduces the distance the data has to travel and results in faster load times.
Why use a CDN?
Using a CDN can improve website performance in several ways:
- Reduced latency: As the content is served from a server closest to the user, it reduces the time it takes for the webpage to load.
- Increased security: CDN providers often offer additional security features such as DDoS protection and SSL encryption.
- Reduced server load: By distributing the content across multiple servers, it reduces the load on your main server and improves its overall performance.
How to set up a CDN?
There are many CDN providers available, such as Cloudflare, Akamai, and Amazon CloudFront. Many of these providers offer a free plan, making it easy to get started with a CDN. Implementing a CDN is relatively easy and can be done through a WordPress plugin or by editing your website’s code.
Additional note:
It’s important to note that using a CDN does not replace the need for a good web hosting service. A CDN will only improve website performance for users that are far away from your server. So, it’s important to have both a CDN and a good web hosting service for best performance.
Pros:
- Reduces latency and improves load times for users who are far away from the server
- Increases security by offering additional features such as DDoS protection and SSL encryption
- Reduces server load and improves overall server performance
Cons:
- Additional cost if the CDN service is not free
- It does not replace the need for a good web hosting service
- It may not improve website performance for users who are close to the server
Use a Caching Plugin

A caching plugin stores a static version of your website, so that it doesn’t have to be loaded from scratch every time a visitor comes to your site. This can greatly reduce the load time of your site.
What is caching?
Caching is a technique where a copy of a webpage is stored in the user’s browser or on the server, so it doesn’t have to be loaded from scratch every time the user visits the site. This can greatly reduce the load time of the site.
How to use caching plugins?
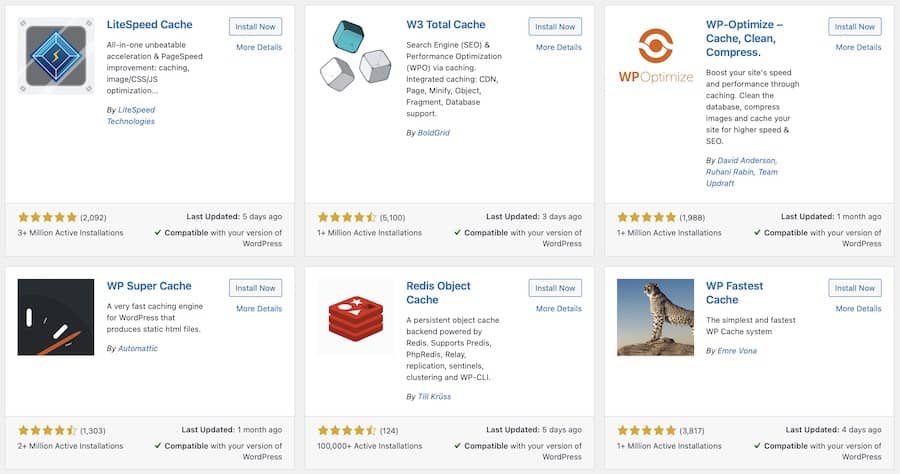
There are many caching plugins available for WordPress, such as W3 Total Cache, WP Super Cache, and WP Fastest Cache. These plugins will automatically store a static version of your site, so it doesn’t have to be loaded from scratch every time a visitor comes to your site.
How to configure caching plugins?
Configuring caching plugins can be a bit tricky and it’s recommended to check the documentation of the specific plugin you are using. Some of the common settings that can be configured are:
- Object caching
- Browser caching
- Database caching
- Minifying and combining files
Additional tips:
- Make sure to test your site after enabling caching to ensure it’s working correctly.
- Clear the cache after making changes to your site.
- Use a Content Delivery Network (CDN) in combination with caching for best performance.
Pros:
- Caching can greatly reduce the load time of your site.
- Improves user experience by providing faster loading pages
Cons:
- Can be difficult to configure correctly
- May require additional technical knowledge
- Cached pages may not reflect the latest changes on the website
Use a Lightweight Theme
Themes can greatly affect the performance of your website. A lightweight theme is one that is designed to be fast and efficient, which can greatly improve the performance of your website.
What is a lightweight theme?
A lightweight theme is a theme that is designed to be fast and efficient, which can greatly improve the performance of your website. They are typically built with minimalistic design, optimized for speed and performance, and have fewer features than more complex themes.
How to choose a lightweight theme?
There are many lightweight themes available for WordPress, some popular options include Astra, GeneratePress, and Neve. When choosing a theme, consider the following:
- Look for a theme that is optimized for speed and performance.
- Avoid themes that are heavy on features and options that you do not need.
- Check the theme’s page speed score using tools such as Google PageSpeed Insights or GTmetrix.
How to customize a lightweight theme?
Customizing a lightweight theme is similar to customizing any other theme. Most lightweight themes come with a variety of options for customizing colors, fonts, and layout. However, it’s important to make sure that any customization does not add unnecessary bloat to the theme.
Additional tips:
- Use a child theme to make customizations, this will allow you to update the parent theme without losing your customizations.
- Avoid using unnecessary plugins and widgets, as they can slow down your site.
- Make sure to test your site after making any customization to ensure it’s still performant
Pros:
- Lightweight themes are designed to be fast and efficient, which can greatly improve the performance of your website
- Improves user experience by providing faster loading pages
Cons:
- May have fewer features and options than more complex themes
- Customizing a lightweight theme may require additional technical knowledge.
Keep Your WordPress and Plugins Updated
Keeping your WordPress and plugins updated is important for maintaining website performance, security, and stability.
Why is it important to keep WordPress and plugins updated?
WordPress and plugins are constantly being updated to fix bugs, improve performance, and add new features. Updating them ensures that your website is running the latest version, which can improve performance and security. Additionally, it’s also important to keep your plugins updated to ensure they are compatible with the latest version of WordPress.
How to keep WordPress and plugins updated?
WordPress makes it easy to keep your site updated by providing automatic updates for both the core software and plugins. Automatic updates can be enabled by going to the “Updates” section in the WordPress dashboard. You can also check for updates manually by going to the “Updates” section in the WordPress dashboard and clicking the “Check Again” button.
Additional tips:
- Before updating, make sure to backup your website, in case something goes wrong.
- Test your website after updating to make sure everything is working correctly.
- If you are using custom code, make sure it is compatible with the latest version of WordPress and plugins.
Pros:
- Improved performance, security, and stability by keeping your website up-to-date
- New features and bug fixes are added with new version.
Cons:
- Automatic updates can cause issues if you have a custom code.
- Some updates may cause compatibility issues with other plugins or themes.
Optimize Your Database
An optimized database can greatly improve the performance of your website. This can be achieved by reducing the number of unnecessary data and cleaning up any data that is no longer needed.
Why is it important to optimize your database?
As your website grows, your database will collect more and more data, including post revisions, trashed posts, and expired transients. This can cause your database to become slow and inefficient, which can lead to a slow website. Optimizing your database can help to improve the performance of your website by reducing the number of unnecessary data and cleaning up any data that is no longer needed.
How to optimize your database?
There are several ways to optimize your database:
- Use a plugin: There are many plugins available for WordPress that can help you to optimize your database, such as WP-Optimize and Advanced Database Cleaner. These plugins can automatically remove unnecessary data, such as post revisions, trashed posts, and expired transients.
- Run SQL queries: You can also optimize your database by running SQL queries to remove unnecessary data. However, this method requires more technical knowledge and it’s recommended to backup your database before doing this.
- Schedule regular optimization: Schedule regular optimization of your database, for example, once a week or once a month.
Additional tips:
- Make sure to backup your database before optimizing it.
- Test your website after optimizing your database to ensure that it’s still functioning properly.
- Keep track of your database size, if it’s growing quickly, it may be a sign that you need to optimize it more frequently.
Pros:
- Improved website performance by reducing the number of unnecessary data
- Better user experience
Cons:
- Can be time-consuming to implement
- May require additional technical knowledge
Use a Good Web Hosting Service
A good web hosting service is essential for maintaining website performance, security, and stability. Choosing a reliable web hosting service can greatly improve the performance of your website.
Why is it important to use a good web hosting service?
A good web hosting service is essential for maintaining website performance, security, and stability. A reliable web hosting service will ensure that your website is up and running, with minimal downtime.
It also ensures that your website is loaded quickly and efficiently, which can greatly improve the user experience. Additionally, a good web hosting service will also provide additional security features, such as SSL encryption and DDoS protection.
How to choose a good web hosting service?
When choosing a web hosting service, consider the following:
- Look for a service that offers a good balance of price and features.
- Check for uptime guarantees, the higher the better.
- Look for a service that offers good customer support.
- Check for a service that provides regular backups, in case something goes wrong.
- Check for a service that provides regular backups, in case something goes wrong.
- Look for a service that provides a good balance of resources like storage, bandwidth, and RAM.
- Check for a service that provides a easy-to-use control panel and one-click installation options.
- Look for a service that offers scalability options, in case your website grows in the future.
- Check for a service that offers a money-back guarantee or a free trial period.
- Read customer reviews and testimonials to get an idea of the service’s reliability and customer satisfaction
We have been using WP Engine & Siteground for years now and have really very good experience. They both provide helpful & quick support.
Additional tips:
- Be sure to choose a hosting plan that meets your website’s needs.
- Consider opting for a managed hosting service if you want to outsource server management.
Monitor Website Performance
Monitoring your website’s performance is an important step in maintaining and improving website performance. It allows you to identify and fix any issues that may be affecting your website’s performance.
Why is it important to monitor website performance?
Monitoring your website’s performance allows you to identify and fix any issues that may be affecting your website’s performance. This can include issues such as slow load times, high bounce rates, and poor user engagement. By identifying these issues early, you can take steps to fix them, which can greatly improve your website’s performance.
How to monitor website performance?
There are several ways to monitor your website’s performance, including:
- Use website analytics: Services such as Google Analytics can provide valuable insights into your website’s performance, including traffic, bounce rates, and user engagement.
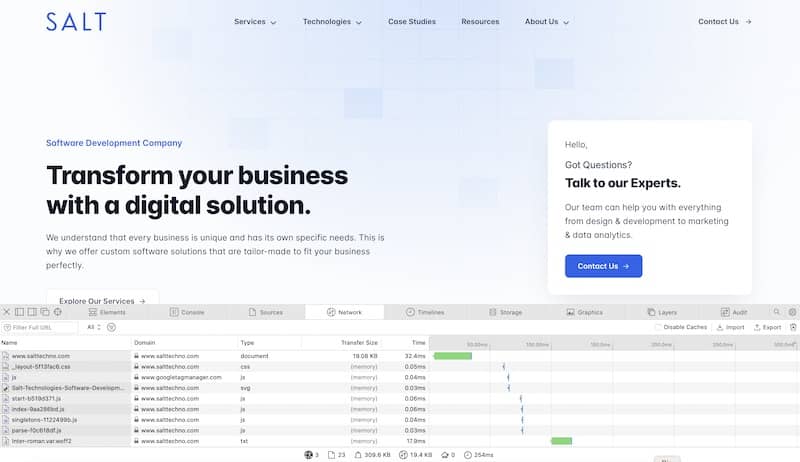
- Use website monitoring tools: Tools such as Pingdom and GTmetrix can provide detailed information on your website’s load times, file sizes, and other performance metrics.
- Monitor user feedback: Keep an eye on user feedback, including comments, reviews, and social media mentions, for any indication of performance issues.
Additional tips:
- Regularly review your website’s performance data to identify any trends or issues.
- Set up alerts for critical performance metrics, such as high bounce rates or slow load times.
- Use A/B testing to test different design or content changes to improve website performance
Pros:
- Identify and fix issues that may be affecting your website’s performance
- Improved user experience by addressing issues such as slow load times and high bounce rates.
- Increased website engagement and conversions by identifying and addressing issues that may be causing poor user engagement.
Cons:
- Monitoring website performance can be time-consuming, as it requires regular review and analysis of performance data.
- Additional tools and services may be required to obtain detailed performance information, which can add to the cost of maintaining your website.
Additional Optimization Tips
- Use a security plugin: A security plugin can help to protect your website from various types of attacks, including brute force attacks and SQL injection. Some popular security plugins include Wordfence, iThemes Security and Sucuri. These plugins can also scan your website for vulnerabilities and provide security recommendations.
- Monitor server resources: Monitoring server resources, such as CPU and memory usage, can help to identify any issues that may be affecting your website’s performance. This can include issues such as high CPU usage, low memory availability, and slow disk I/O. By identifying these issues early, you can take steps to fix them, which can greatly improve your website’s performance.
- Minimize the use of external scripts and iframes: External scripts and iframes can slow down your website by increasing the number of HTTP requests and by adding additional load on your server. To improve website performance, minimize the use of external scripts and iframes, and consider using lazy loading for these elements.
- Optimize the code: Optimizing your code can help to improve website performance by reducing the amount of code that needs to be loaded and executed. This can include optimizing CSS, JavaScript and HTML, as well as reducing the number of unnecessary elements, such as whitespace and comments.
- Use a lazy loading plugin: Lazy loading is a technique that defers the loading of images and other media until they are needed, which can greatly improve website performance. Lazy loading can reduce the amount of data that needs to be loaded and can also reduce the number of HTTP requests. There are several lazy loading plugins available for WordPress, such as BJ Lazy Load and Lazy Load.
Get Professional Help
Optimizing your website can be a time-consuming and complex process. If you are facing any issues with your website’s performance or if you want to ensure that your website is fully optimized, consider contacting a professional WordPress development agency
Why contact a professional WordPress development agency?
A professional WordPress development agency can help you to optimize your website in several ways:
- They can perform a thorough analysis of your website to identify any issues that may be affecting your website’s performance.
- They can provide expert advice and guidance on how to optimize your website for better performance.
- They can implement optimization techniques and tools, such as caching plugins, image optimization, and code optimization.
- They can monitor and maintain your website to ensure that it remains fully optimized.
How to contact a professional WordPress development agency?
To contact a professional WordPress development agency, you can:
- Visit their website and look for a ‘Contact Us’ page.
- Send an email to their support email address.
- Fill out a contact form on their website.
- Call them on their provided phone number.
Additional tips:
- Look for an agency that has a proven track record of optimizing WordPress websites.
- Look for an agency that offers a wide range of services including website optimization, security, and maintenance.
- Look for an agency that provides clear pricing and timelines for their services.
Pros:
- Expert advice and guidance on how to optimize your website
- Implementation of optimization techniques and tools
- Monitoring and maintenance of your website to ensure it remains fully optimized
Cons:
- May require additional budget
- May require additional time
If you’re looking to improve the performance of your website, Salt Technologies is here to help. We are a professional WordPress development agency with a proven track record of optimizing WordPress websites.
Our team of experts can provide you with the advice and guidance you need to optimize your website for better performance. We offer a wide range of services, including website optimization, security, and maintenance. Contact us today to learn more about how we can help you improve your website’s performance.
Conclusion
In this blog post, we’ve discussed several tips for improving website performance through optimized WordPress development. These tips include using a good web hosting service, monitoring website performance, using a caching plugin, optimizing images and other media files, using a Content Delivery Network (CDN), reducing the number of HTTP requests, using a lightweight theme, using a security plugin, monitoring server resources, minimizing the use of external scripts and iframes, optimizing the code and using a lazy loading plugin.
By implementing these tips and techniques, you can greatly improve the performance of your website, which can lead to a better user experience, increased user engagement, and higher conversions. If you’re facing any issues with your website’s performance or if you want to ensure that your website is fully optimized, consider contacting a professional WordPress development agency like Salt Technologies.
In conclusion, Website performance optimization is a continuous process, it requires regular monitoring, analysis and improvements. By following the above mentioned tips and techniques, you can greatly improve the performance of your website, which can lead to a better user experience, increased user engagement, and higher conversions.


